Installation
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Just drag VS Code from the Applications folder into App Cleaner, then it will find all the related files for you, and then you just have to click on the Remove button. UPDATE (VS Code 1.46) Based on a recent comment, even after using AppCleaner, re. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
Launching from the command line
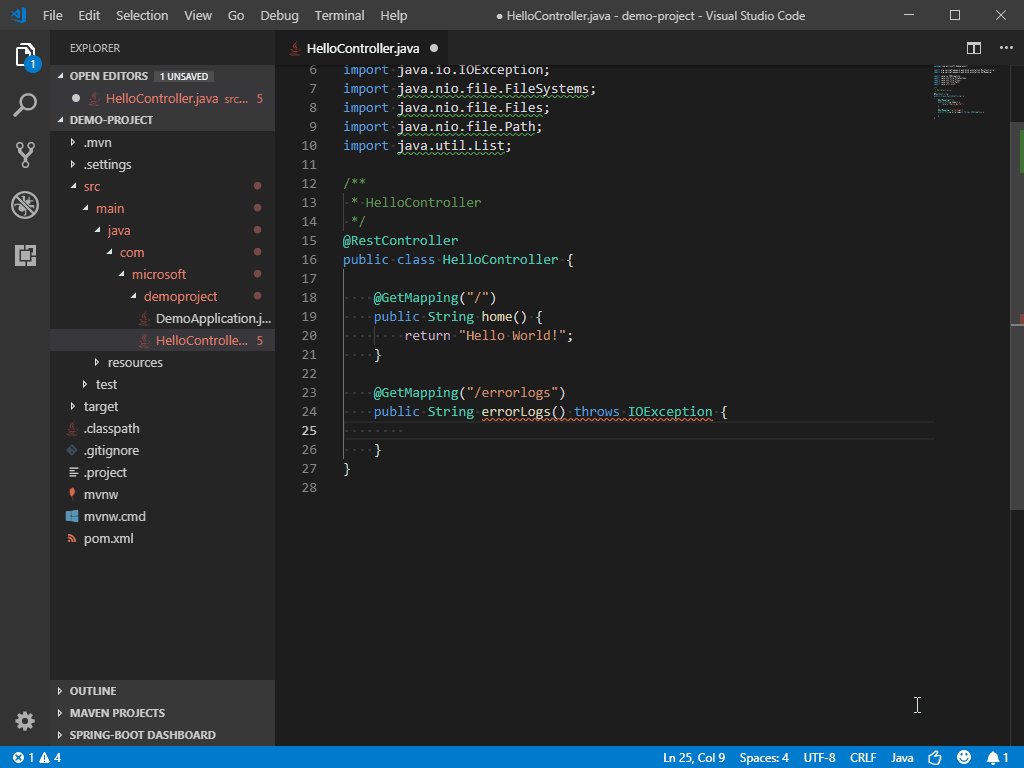
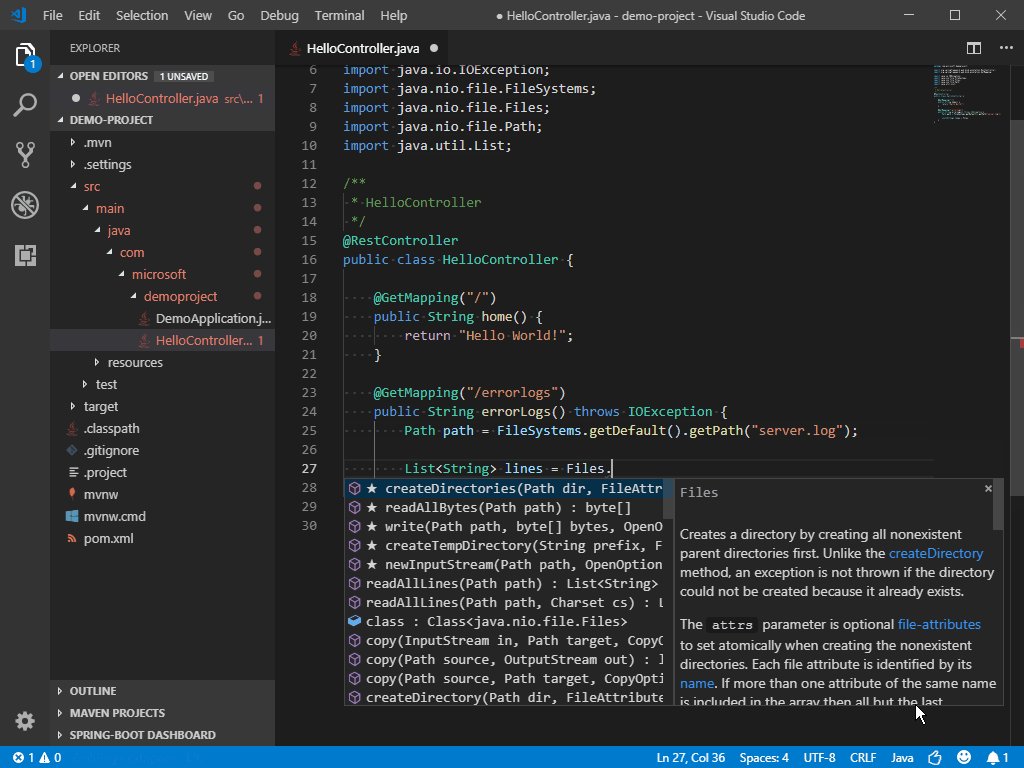
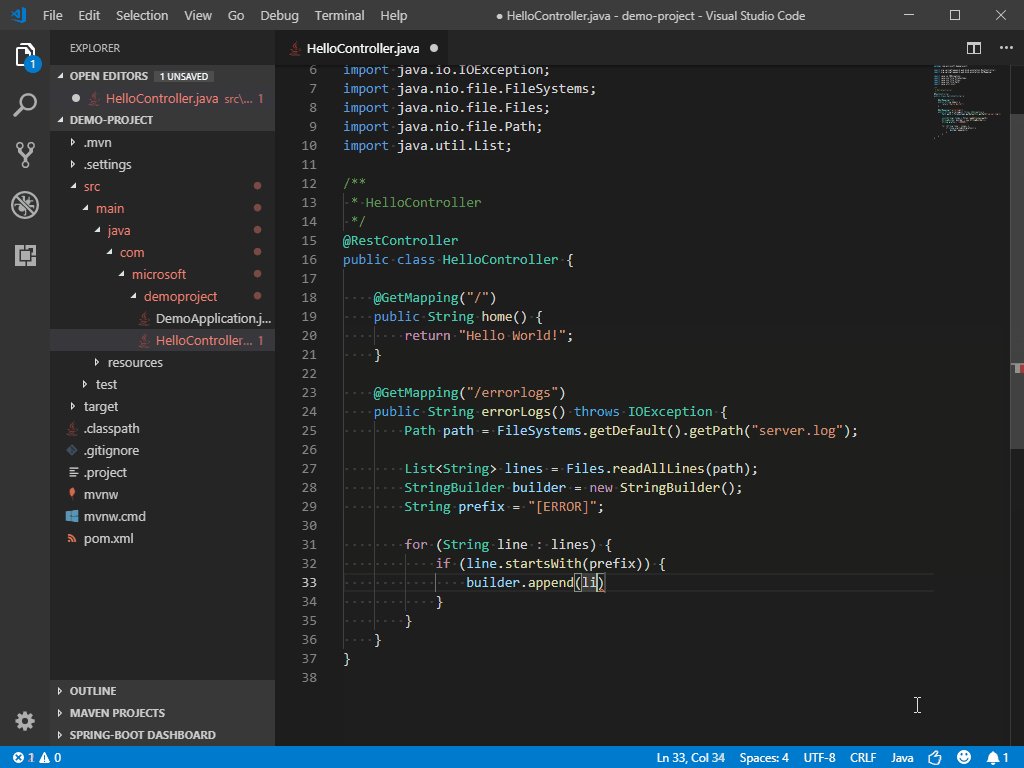
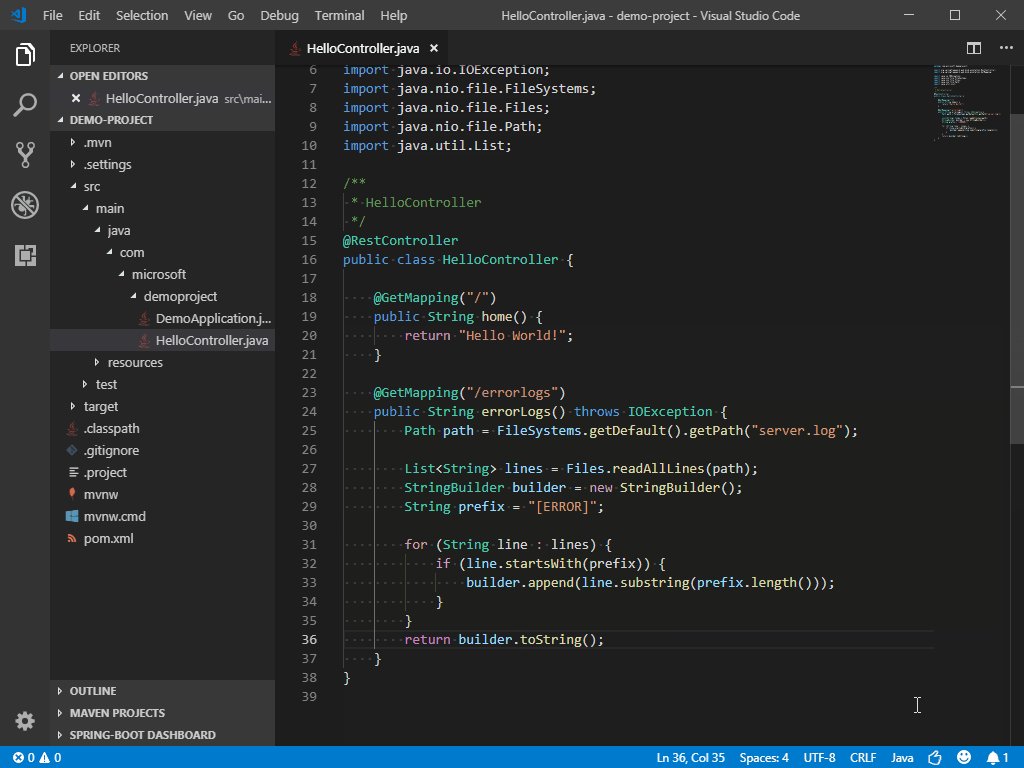
Open up Visual Studio Code, and open up the folder you just created inside Terminal. Open up the Program.cs file from the Explorer on the right to start programming. Basic C# syntax.
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:

Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections
After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings available through the Code > Preferences menu group.
You may see mention of File > Preferences in documentation, which is the Preferences menu group location on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Install Visual Studio Code Mac Terminal
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
Visual Code For Mac
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds.
-->To start developing native, cross-platform .NET apps on macOS, install Visual Studio 2019 for Mac following the steps below.
Requirements
- A Mac with macOS High Sierra 10.13 or above.
To build Xamarin apps for iOS or macOS, you'll also need:
- A Mac that is compatible with the latest version of Xcode. See Apple's minimum requirements documentation
- The latest version of Xcode. It may be possible to use an older version of Xcode if your Mac is not compatible with the latest version.
- An Apple ID. If you don't have an Apple ID already you can create a new one at https://appleid.apple.com. It's necessary to have an Apple ID for installing and signing into Xcode.
Installation instructions
Download the installer from the Visual Studio for Mac download page.
Once the download is complete, click the VisualStudioforMacInstaller.dmg to mount the installer, then run it by double-clicking the arrow logo:
You may be presented with a warning about the application being downloaded from the Internet. Click Open.
Wait while the installer checks your system:
An alert will appear asking you to acknowledge the privacy and license terms. Follow the links to read them, then press Continue if you agree:
The list of available workloads is displayed. Select the components you wish to use:
If you do not wish to install all platforms, use the guide below to help you decide which platforms to install:
Type of App Target Selection Notes Apps Using Xamarin Xamarin.Forms Select Android and iOS platforms You will need to install Xcode iOS only Select iOS platform You will need to install Xcode Android only Select Android platform Note that you should also select the relevant dependencies Mac only Select macOS (Cocoa) platform You will need to install Xcode .NET Core applications Select .NET Core platform. ASP.NET Core Web Applications Select .NET Core platform. Azure Functions Select .NET Core platform. Cross-platform Unity Game Development No additional platforms need to be installed beyond Visual Studio for Mac. Refer to the Unity setup guide for more information on installing the Unity extension. After you have made your selections, press the Install button.
The installer will display progress as it downloads and installs Visual Studio for Mac and the selected workloads. You will be prompted to enter your password to grant the privileges necessary for installation.:
Once installed, Visual Studio for Mac will prompt you to personalize your installation by signing in and selecting the key bindings that you'd like to use:
If you have network trouble while installing in a corporate environment, review the installing behind a firewall or proxy instructions.
Learn more about the changes in the release notes.
Note
If you chose not to install a platform or tool during the original installation (by unselecting it in step #6), you must run the installer again if you wish to add the components later.
Install Visual Studio for Mac behind a firewall or proxy server
Etuner. To install Visual Studio for Mac behind a firewall, certain endpoints must be made accessible in order to allow downloads of the required tools and updates for your software.
Configure your network to allow access to the following locations:
Next steps
Installing Visual Studio for Mac allows you to start writing code for your apps. The following guides are provided to guide you through the next steps of writing and deploying your projects.
iOS
- Device Provisioning(To run your application on device).
Android
Xamarin.Forms
Nv3500 transmission for sale. Build native cross-platform applications with Xamarin.Forms:
.NET Core apps, ASP.NET Core web apps, Unity game development
For other Workloads, refer to the Workloads page.
Related Video
See also
