In Flutter, you can use the TextField widget to get user inputs. Also, it contains different properties to adjust look and feel of the TextField. But when using TextField there will be some pain point to solve. You will find solutions with examples for those pain point from this article.
Flutter Cheat Sheet by cheatflutter via cheatography.com/101658/cs/21179/ Padding Empty space to inscribe inside the decor ‐ ation Margin Empty space to surround the decor ation and child Column Creates a vertical array of children Row Creates a horizontal array of children SizedBox Define space between containers SafeArea. Flutter Layout Cheat Sheet #Flutter #Layout #Dart - layout.dart. Flutter Flexible. Flexible class, Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or vertically for a Column.
Most of the developers have a requirement to set the initial value to the text field like showing edit view to initial fields. But in Flutter there is no property in textField widget to set the initial value. But you can use a controller to set that initial Value.
When initializing controller you can set the value to text property. Then that value will appear as an initial value in the text field. You can initialize controller in initState or you can set text property in initState.
inputFormatter property will allow specifying what kind of input need to accept by input fields. inputFormatter accept list of TextInputFormatter. In here we use WhitelistingTextInputFormatter class to specify the whitelisted characters. Also, you can use BlacklistingTextInputFormatter class to specify the restricted characters.
The default text field is configured to be a single line. But we can change this by setting maxLines property to null. Then the text field will be expanded based on the content
Fluter provides an inbuilt way of adding a nice error message to input fields. For that first, you need to set InputDecoration for decoration property and InputDecoration will allow setting errorText property.
If we directly set an errorText it will appear all the times. Also, Fluter will make text and border to the red when you set error text.
As an example, in here I will validate the text when onChange occur and based on that you can set errorText property a null or a text.
You can set border none to remove the underline and set labeltext to show the hint
Mobile natively support to show the different layout for different input fields like showing number pad for number input and show text keyboard to text input. In Flutter, you can set preferred input type by setting keyboardType property.
You can’t just put TextField inside Row and it will not render. Because Row widget needs to know the size of the child elements. Therefore you can wrap the Flexible widget and it will work like charm.
I hope you get answers for some pain point when using the text field in a flutter. If you have any questions please mention in below
Row widget in Flutter uses to display the multiple child widgets in horizontally. Row widget accepts an array of child and you can add any no of widgets.
But when using a row widget there are some tips you need to remember
- Row widget is not a scrollable widget
- Row widget cannot have a more widget than it can show in the available room and it consider as an error.
The row adjusts its size based on the child content. Therefore you can control the height of the row by controlling the height of the child widgets.
If you want to add space between child widget inside a row there are multiples ways to do that.
You Can simply add a SizedBox to add space between widgets.
Adding Spacer widget between the two widgets will also make a space between those widgets. It will take all the available space and align other widgets to the left corner and right corner
There is no direct property to set the background colour to Row widget. But you can wrap row inside a Container and add a background colour to the container
Row normally takes available space and we can control that by wrapping inside a Container or SizedBox widget. You can wrap the Row inside the Container and add width to the container. Then the Row will take the same width as a Container
Flutter Row Column Cheat Sheet Printable
If you added a widget which can’t fit into the current frame, it will show an error with the yellow strip by saying overflow. This happens because the row widget is not scrollable.
There are mainly two solutions for that.

- If you need to show all items in a horizontal row you must use ListView instead of Row
- If you want to move an item to next row you can use Wrap widget instead of row widget
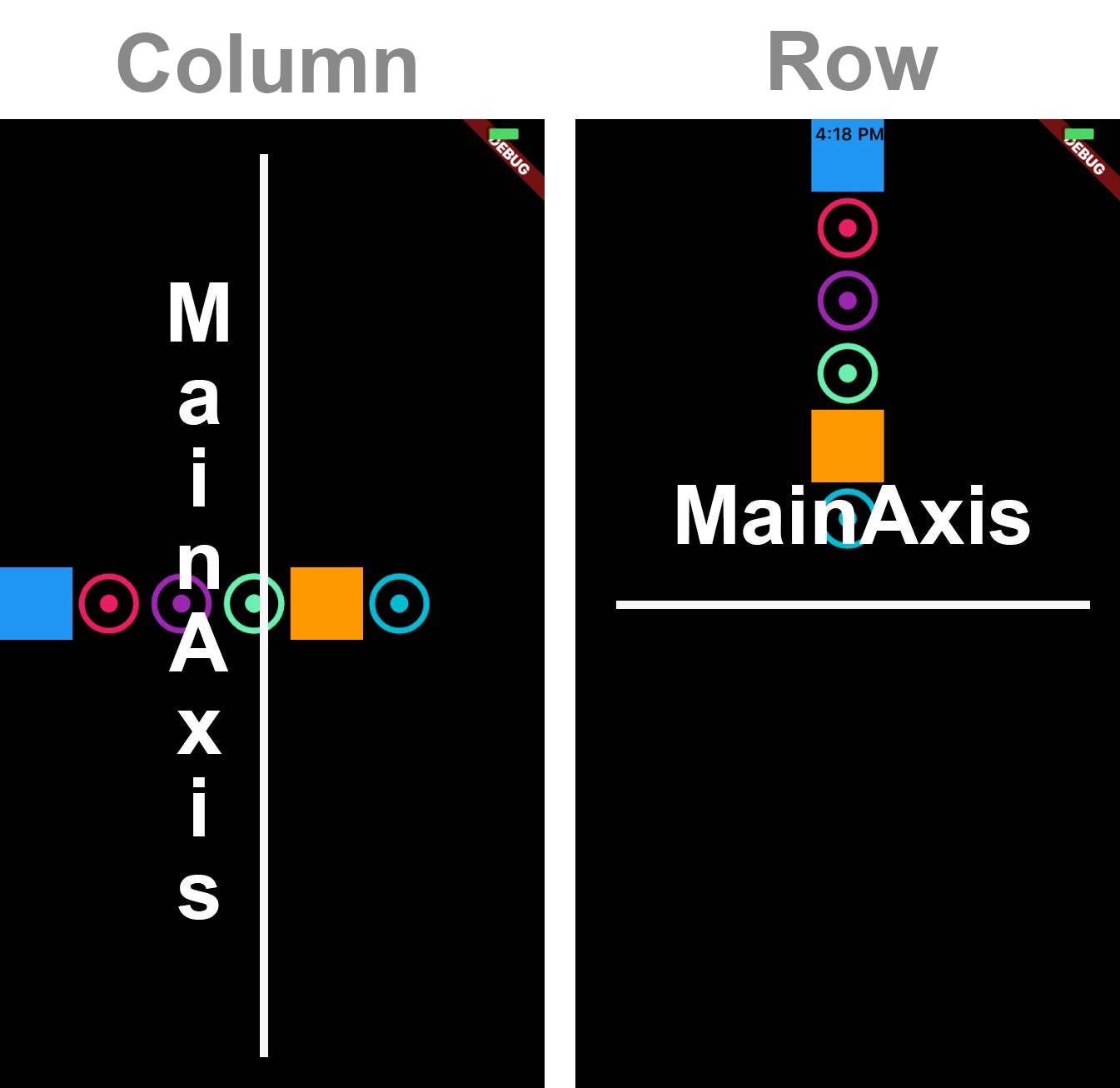
How to use mainAxisAlignment to align children inside a row
The main axis of the Row widget is x-axis( horizontal way). There are multiple ways to align in the main axis.
Align all children to close to the start of the main Axis. This start position identify based on the text direction. If you set textDirection to TextDirection.rtl it will consider start position as right instead of left.
Align all children to end of the main axis. End position identifies base on textDirection. Google maps wp.
Place space evenly between the children and also half of the space before and after the first and the last child
Place space evenly between the children as well as space before and after the first and last child
What is Cross Axis of Row widget and How to align in Cross Axis
In the Row widget vertical direction consider as the cross axis. There are multiple properties available to align in Cross Axis.
This will place the children with their start edge align with the start of the cross axis. verticalDirection property can use to specify the direction whether from down to top or top to down
This will place the children to the end of the cross axis.
Flutter Row Column Cheat Sheet Pdf

This will place the children to align their center to the middle of cross axis Minitool partition wizard free 11 5.
Place children alone cross axis to match baseline. When you use baseline you has to set textBaseline property also.
Flutter Cheat Sheet Pdf
I hope you get a better idea about row widget and how to use each property. If you have any question please comment down below
